For my Bachelorthesis I specialized myself in the use and design of Microinteractions. I found out where and when they should and shouldn't take place and in wich way.
But what are Microinteractions?
Microinteractions are characterized by small sets of action that take place or have to take place in order to achieve a specific goal. This can be the favoring of a tweet or a simple calendar entry. If these interactions are treated with special attention, boring, tedious, and stressful processes can become a real pleasure.If, in addition to the design, attention is also paid to the user experience when developing an application, this makes a significant contribution to whether a product is successful or unsuccessful. The aim of any application should be to leave users with a positive feeling. This is where microinteractions come into play, which the interaction designer Dan Saffer describes in his book "Microinteractions - Design with Details" as follows:“Microinteractions are the small pieces of functionality that surround us. If you focus on these, you can have a superior user experience. "In order to offer a positive user experience, communication between humans and machines must be kept simple, clear and work quickly. Most of this communication is implemented using microinteractions. In a figurative sense, they form the interface between the two communication partners, man and machine.The use and implementation of microinteractions is an important part of the development process for us as a software service provider. They are directly related to the "joy of use" or the user experience and often make a product or an application unique.
Four phases according to Dan Saffer
The designer Dan Saffer divides microinteractions into four phases or components. The first phase consists of a trigger that initiates a microinteraction. The rules that apply determine how it works. The feedback, i.e. the feedback, is necessary for communication between man and machine. Modes are used when there is an infrequent action that could overload a microinteraction. Loops determine the duration of a microinteraction and can, for example, extend or repeat an animation
If a designer takes use of this structure, many mistakes can be avoided.
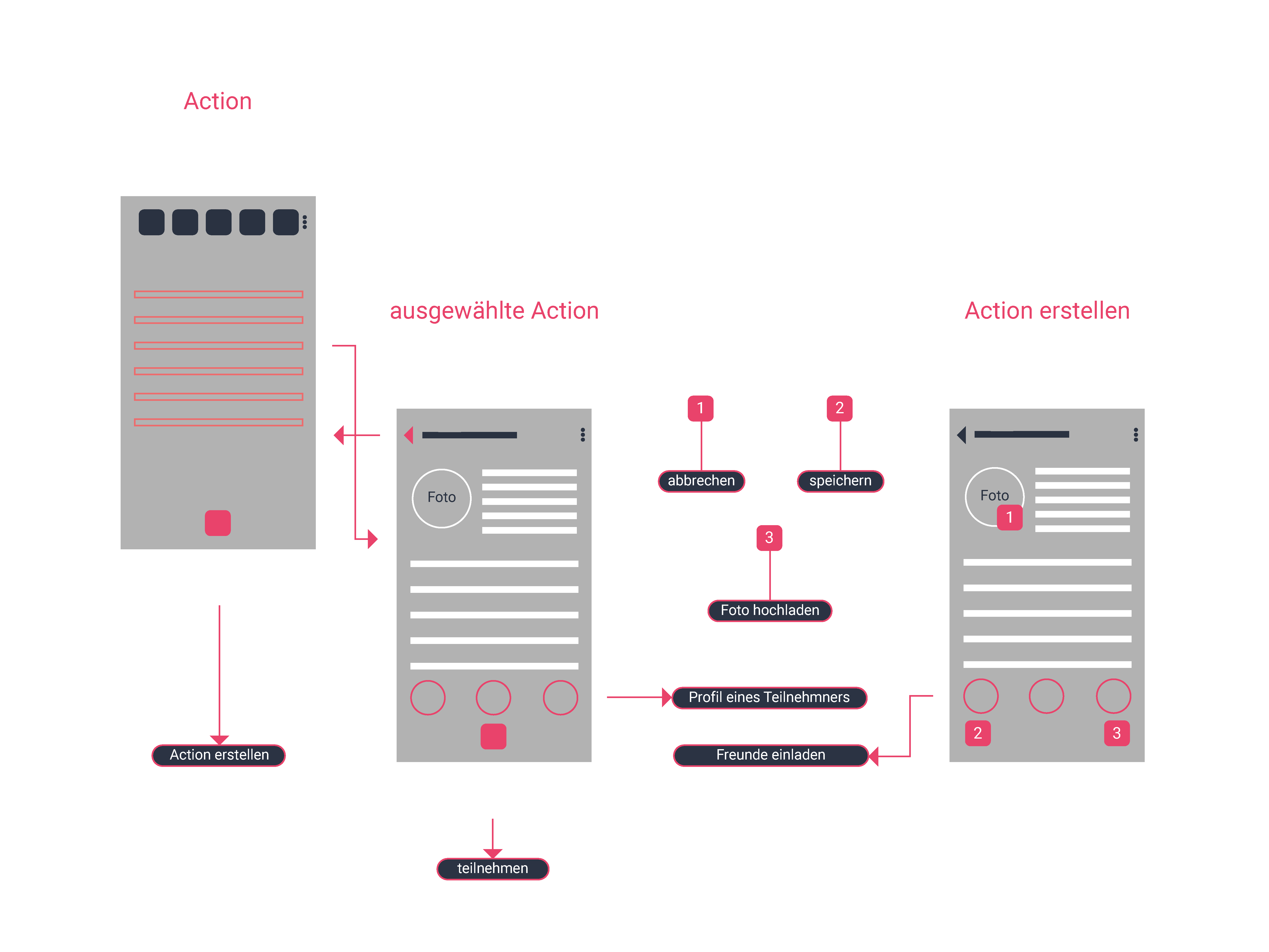
For visualization I created a simple example of a login
The monster playfully supports the input. Seriousness and benefit must of course always be viewed in context. Such a playful animation would be rather off-putting when logging in to a banking app, for example.Let us now consider the triggers, rules, feedback and the loops and modes in the example of the login.The user initiates the start of the animation by tapping the input field. The rules determine how the animation behaves in the various interactions of the user. If he stops the input, for example, the animation may no longer run, or the monster may no longer squint to the right. With each additional letter, the monster's eyes follow the input. If the input is directed to the password field, the monster looks away. This feedback underlines the fact that a password is entered here and explains the current process in a playful way.Loops and modes are not really used at this point.In our example, a boring or annoying process becomes an entertaining experience.
Conclusion
Several factors play a role in the question of when microinteractions should be considered during development. Some microinteractions can already play a major role in the structure of the application, others only need to be examined after the first implementation. It is also important to always keep in focus what is to be achieved. Animations steal the user's attention and should be used sparingly and purposefully.
Source: "Microinteractions - Design with Details" by Dan Saffer (2013)